DOCUMENTATION
All you need to know about Kohorta FAQ module for HubSpot



Overview
In this documentation, we've gathered all the useful information on how to add, use, and customize the Kohorta FAQ module on your page in HubSpot CMS.
Features
Kohorta FAQ module allows:
- Creating an endless number of question&answer pairs
- Having an instant search functionality through the FAQs
- Managing question&answer pairs by adding, deleting, editing, and reordering them
- Customizing layout, colors, fonts, and spacing for all the elements
- Having SEO-optimized schema automatically when question&answer pair added
Benefits
Kohorta FAQ module:
- Increases trust to your website by giving customers clear and easy-to-understand information
- Keeps people on your website longer, which means they are less likely to go to your competitors
- Results in fewer questions or requests for help being directed to the support team
- Makes your website more likely to show up in search results by using important words and phrases for schema markup
Setup
To add the module to your page, go through the following steps:
- Log in to your HubSpot account:
Go to the HubSpot homepage and log in with your credentials. - Navigate to your pages:
From the main dashboard, go to your pages section. This might be under 'Marketing' > 'Website' > 'Landing Pages' or 'Site Pages' depending on the type of page you are working on. - Edit or create a new page:
Select the page you want to add the FAQ module to, or create a new page. In the page editor, you'll have a layout where you can add modules. - Find the module:
In the page editor, there should be a plus icon on the left. By clicking it, you open a list of assets to add. At the top, find an input field and type in "Kohorta FAQ" to reveal the module in the search results. - Add the module:
Select the module in the left pane and drag it onto your page on the right, wherever you like to have it. Usually, the common placement would be somewhere at the bottom of the page.
Settings
The module has two main setting groups: Content and Styles.
Content

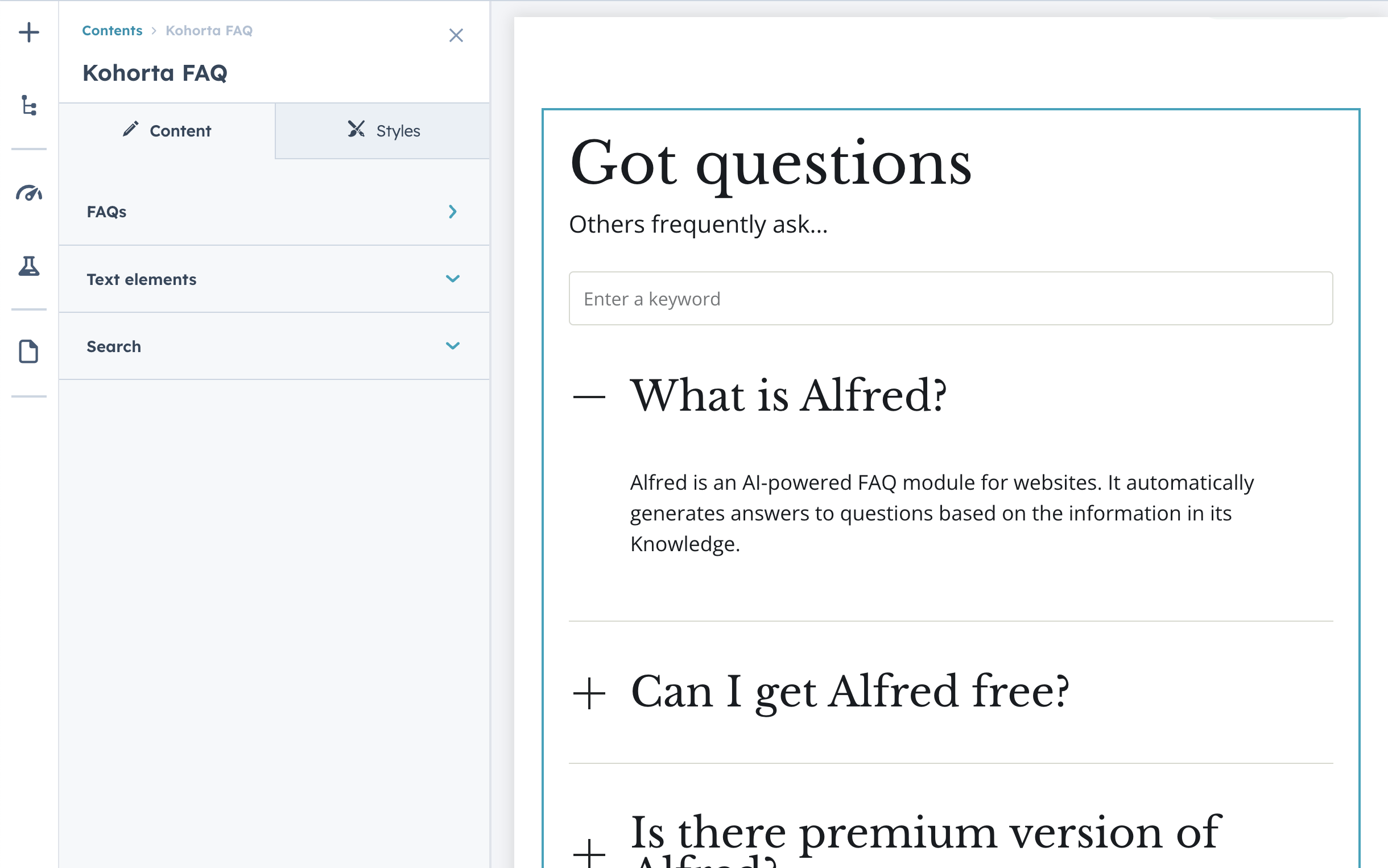
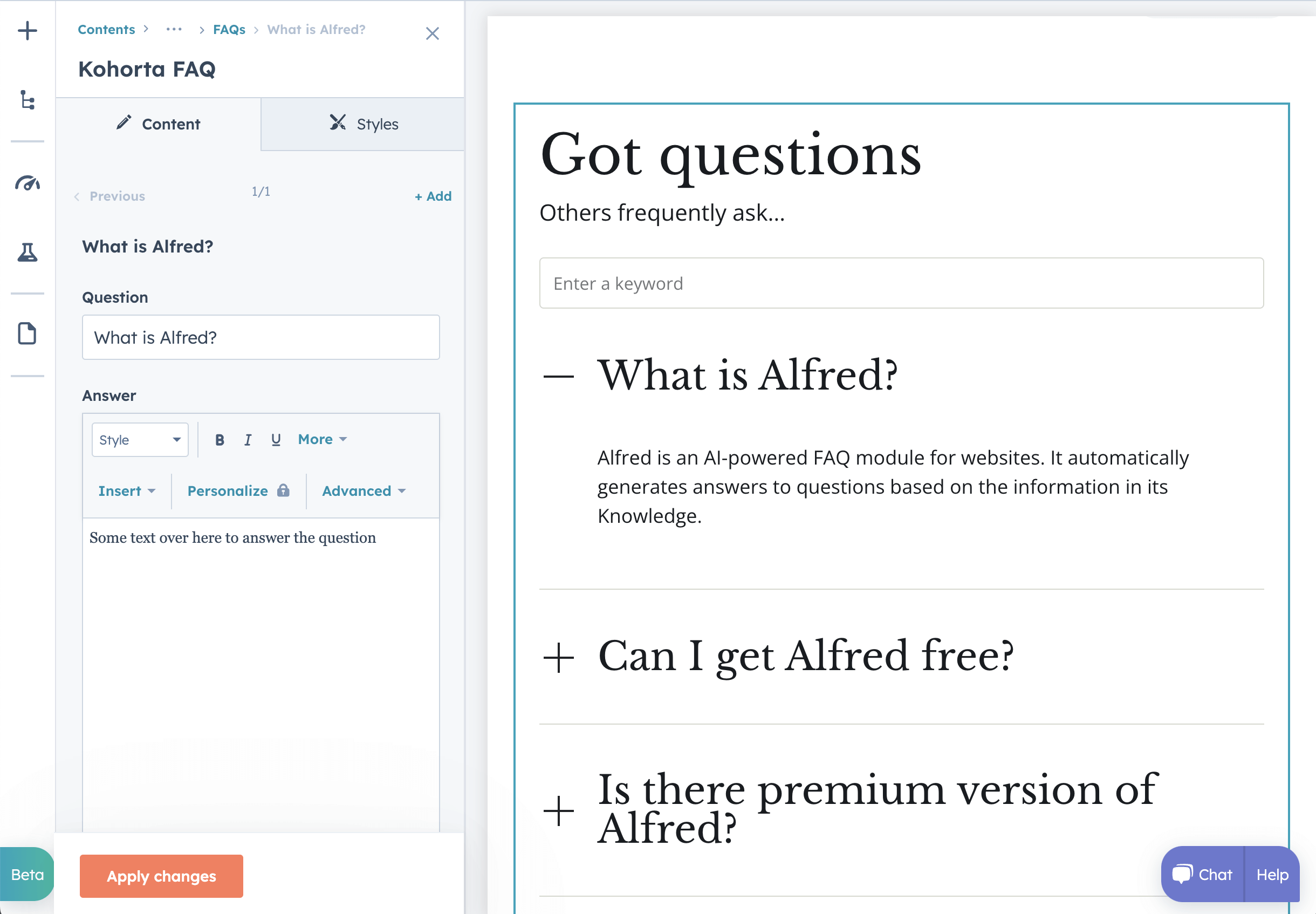
- FAQs:
The group contains a list of repeaters where one can add, delete, and rearrange items. Each repeater has a simple text field to edit a question and a rich text editor for an answer. - Text elements:
The group consists of simple text fields for a title and a subtitle, and a rich text editor for extra info, which is placed at the bottom of the module on the page. - Search:
The group allows enable/disable search element beneath the subtitle. If enabled, placeholder text can be changed here.
Styles

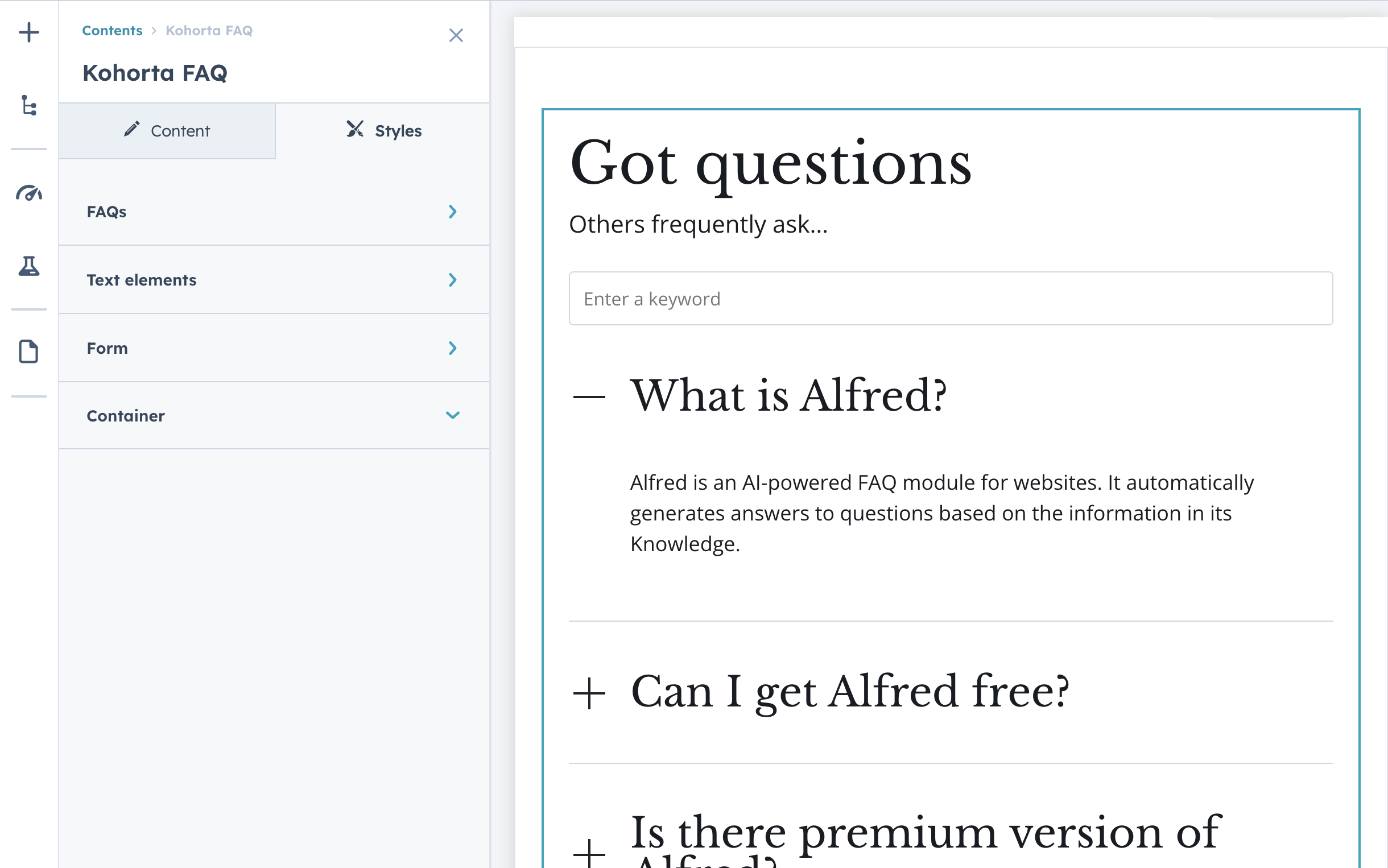
- FAQs:
Here, one can edit the layout, text, item styles, and the icon.
Layout settings are:
- choosing a one- or two-column layout;
- adjusting spacing, both margins and padding, for the entire faq list.
Text settings are all font options, like family, size, style, and color for the question and answer separately.
Item styles settings have:
- entire item spacing (padding and margin);
- question spacing (padding);
- answer spacing (padding);
- background color;
- border settings;
- corner radius.
Icon settings are:
- color;
- size;
- spacing (margin and padding). - Text elements:
Title, subtitle, and extra info are all text elements. They have a similar setup for each:
- font settings (family, size, color, style);
- spacing (margin and padding);
- alignment (left, center, right, justify). - Form:
There are two subgroups: input field settings and overall appearance settings for the search form. Input field settings are:
- border;
- background;
- radius;
- placeholder;
- text.
Appearance settings are:
- padding;
- margin. - Container:
This is the settings of the main container of the module that allow editing background color and spacing (margin and padding).
Reminder

Whenever something has been changed in the module settings, click 'Apply changes' button at the bottom to have the changes displayed on the page.
Bonus: AI features
When you want your FAQs to be not just static text elements but rather a dynamic system that allows answering customers' questions right away without you typing each answer, check an AI-powered FAQ widget called Alfred.